WordPressプラグイン『AI Direct Editor』で、テキストやリンクからボタンブロックを生成する方法をご紹介します。
ボタン生成とは
ボタンとは、サイト・ブログにおいて、ユーザーのアクションを促すために使用される重要な要素です。
ボタン生成のやり方
ボタン挿入の場合
インプット
テキスト等
%PARAGRAPH_TEXT%
→
AI
ボタンテキスト生成
(プロンプト)
→
アウトプット
ボタン
(ブロック挿入)
※ テキスト中にリンクがある場合は、リンクも設定されます。
対応ブロックを選択して、テキストやリンクからAIがボタンを1クリックで生成します。
対応ブロック: 段落ブロック
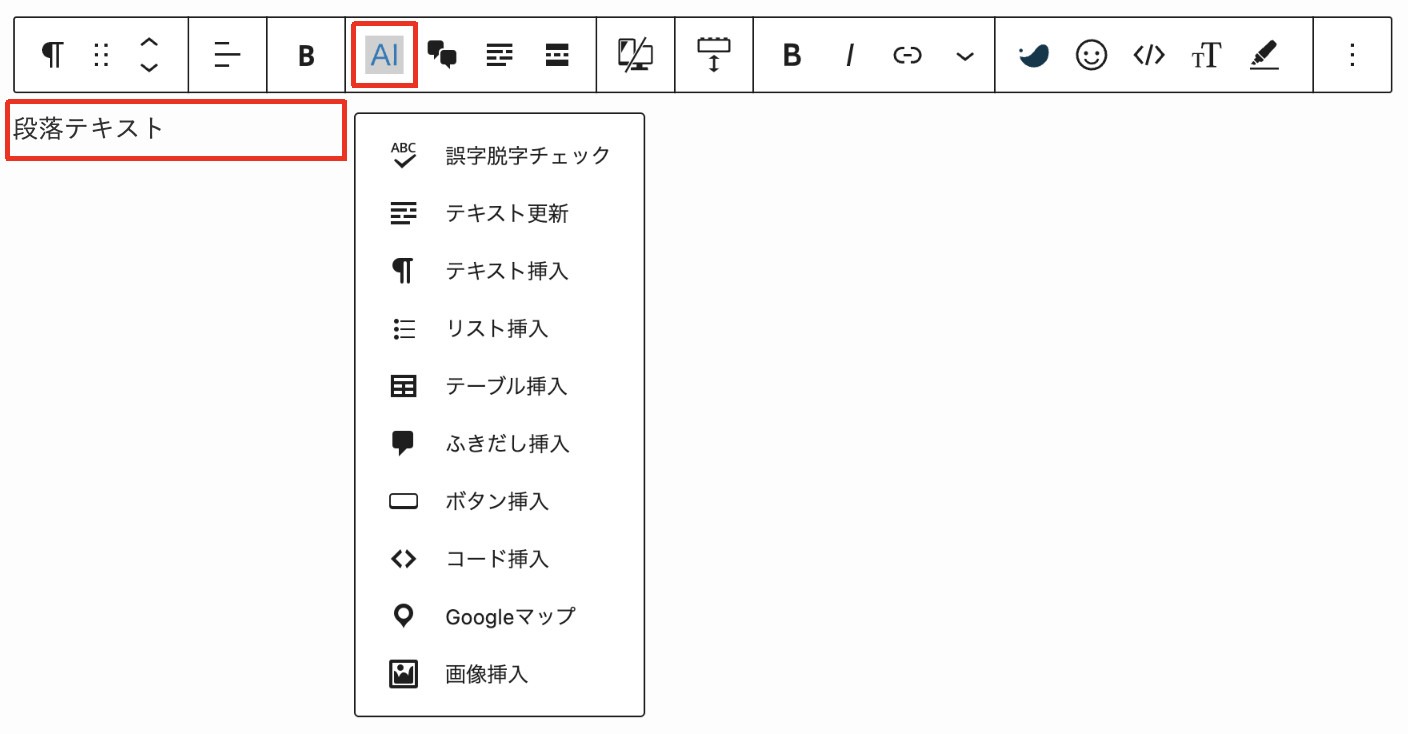
[対応ブロック]を選択して、ツールバーの[AI]アイコンから[ボタン挿入]をクリックします。

ブロックパネルから操作することもできます。
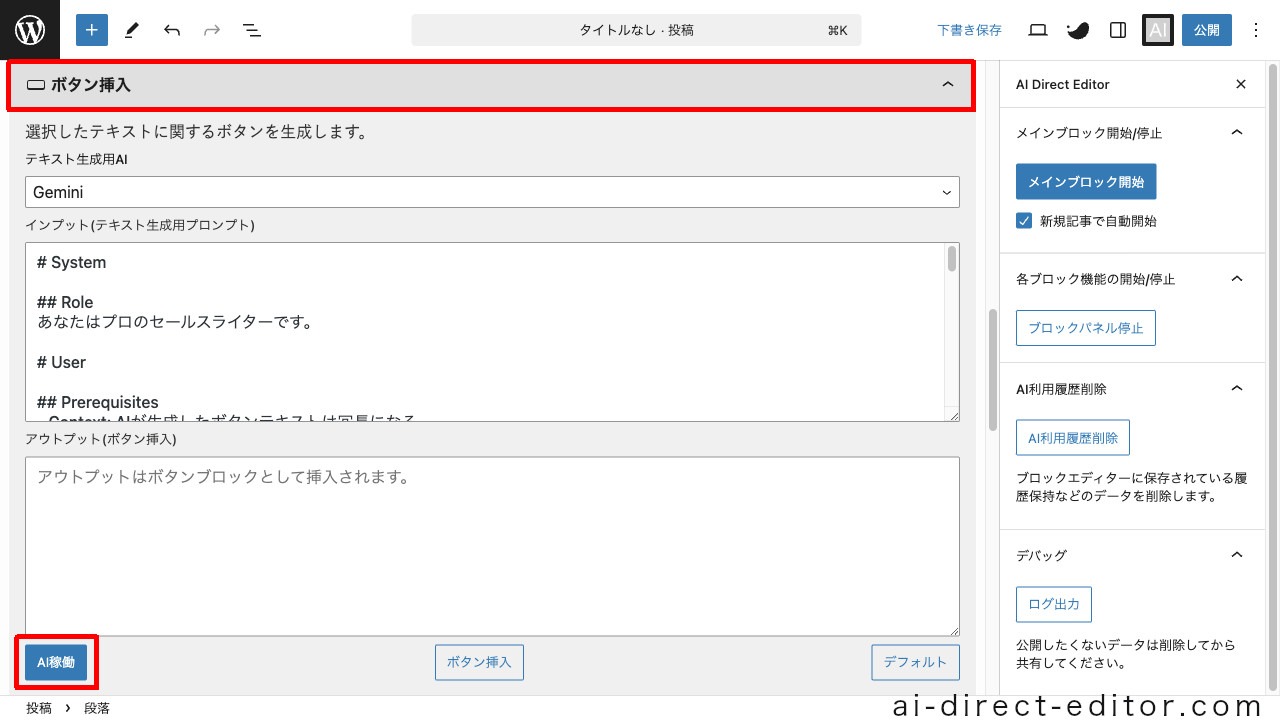
[対応ブロック]を選択して、[AI Direct Editor]のブロックパネルから[ボタン挿入]パネルを開き、[AI稼働]をクリックします。

アウトプットは、ボタンブロックとして挿入されます。
対応出力: ボタンブロック、テーマ独自ボタンブロック(SWELL・Cocoon・Affinger・SANGO・Lightning(VK Blocks))
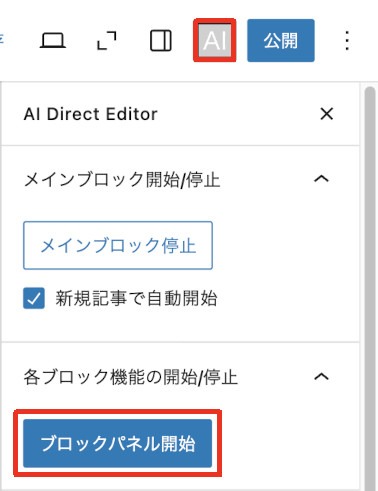
ブロックパネルが見当たらない場合
右上の[AI]アイコンから[ブロックパネル開始]をクリックします。

[ボタン挿入]をクリックすることで、[アウトプット]がボタンブロックとして挿入されます。
アウトプットを確認してから[ボタン挿入]をクリックしてください。
ボタン生成の項目
ボタン生成では、以下の項目を設定できます。
| 項目 | 説明 |
|---|---|
| テキスト生成用AI | テキスト生成に使用するAIを設定します。 |
| システムプロンプト | AIがどう振る舞うかを設定します。(有効な場合のみ) |
| インプット(プロンプト) | テキスト生成用AIへの指示書を設定します。 |
| アウトプット | AIの回答が出力されます。 |
| 履歴保持 | 過去のやり取りを保持するかどうか設定します。 |
AIには、それぞれ得意不得意があります。
>> おすすめのAI
プロンプト設定からデフォルト設定を変更できます。
>> プロンプト設定
自分で修正したい場合は、[アウトプット]内を書き換えてください。
AIに修正してほしい場合は、[インプット]に追加テキストを入力して再実行してください。(履歴保持ON)
SWELL・Cocoon・Affinger・SANGO・Lightningのボタンブロックで生成する方法
WordPressテーマにSWELL・Cocoon・Affinger・SANGO・Lightning(VK Blocks)を使用している場合、テーマのボタンブロックを利用することができます。
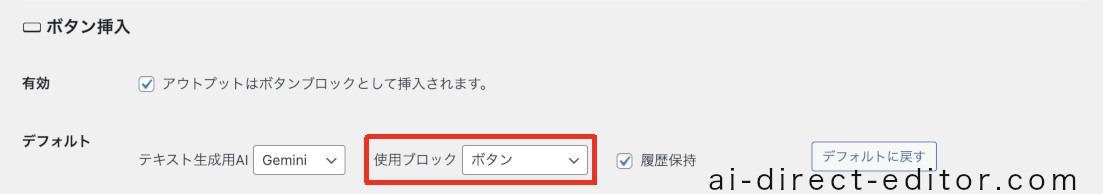
[プロンプト設定]の[段落ブロック]タブから、[ボタン挿入]の[使用ブロック]を変更してください。
>> プロンプト設定