WordPressプラグイン『AI Direct Editor』で、見出しのHTMLアンカーを生成する方法をご紹介します。
HTMLアンカーとは
HTMLアンカーとは、同じページ内の特定の場所へリンクを設定するための仕組みです。idを設定して使用します。
HTMLアンカーはデフォルトでOFFになっています。
使用したい場合は、[プロンプト設定]の[見出し]タブから[HTMLアンカー]を「有効」に変更してください。
HTMLアンカーのやり方
インプット
見出し等
%HEADING_TEXT%
→
AI
HTMLアンカー生成
(プロンプト)
→
アウトプット
HTMLアンカー
(設定反映)
対応ブロックを選択して、見出しテキストからAIがHTMLアンカーを1クリックで生成します。
対応ブロック: 見出しブロック
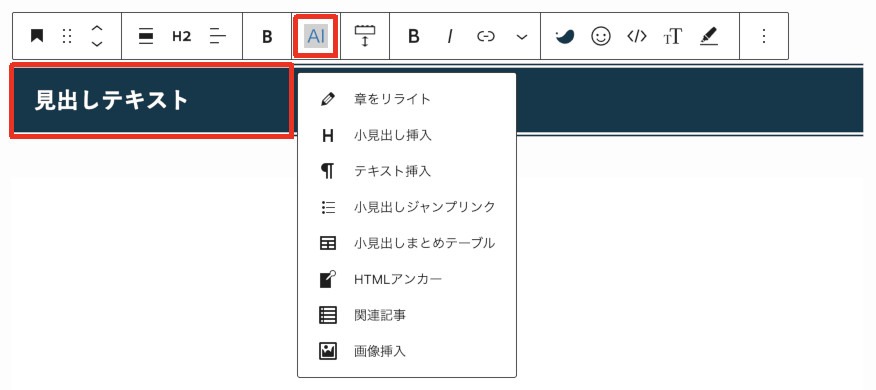
[対応ブロック]を選択して、ツールバーの[AI]アイコンから[HTMLアンカー生成]をクリックします。

ブロックパネルから操作することもできます。
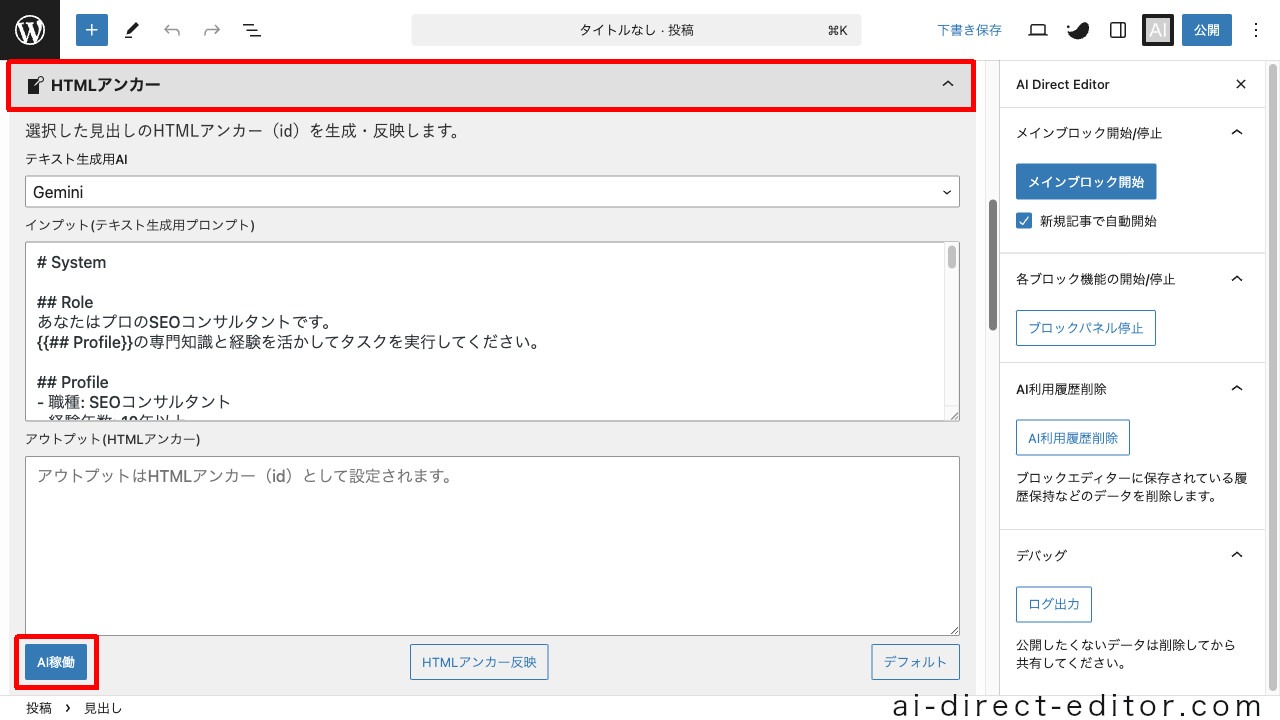
[対応ブロック]を選択して、[AI Direct Editor]のブロックパネルから[HTMLアンカー生成]パネルを開き、[AI稼働]をクリックします。

アウトプットは、HTMLアンカー(ID)として設定されます。
対応出力: HTMLアンカー(テキスト形式)
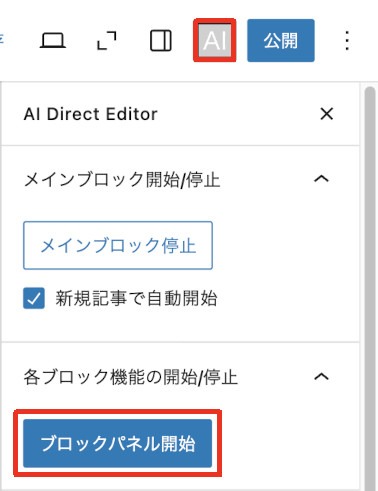
ブロックパネルが見当たらない場合
右上の[AI]アイコンから[ブロックパネル開始]をクリックします。

[HTMLアンカー反映]をクリックすることで、[アウトプット]がHTMLアンカーに反映されます。
アウトプットを確認してから[HTMLアンカー反映]をクリックしてください。
HTMLアンカーの項目
HTMLアンカーでは、以下の項目を設定できます。
| 項目 | 説明 |
|---|---|
| テキスト生成用AI | テキスト生成に使用するAIを設定します。 |
| システムプロンプト | AIがどう振る舞うかを設定します。(有効な場合のみ) |
| インプット(プロンプト) | テキスト生成用AIへの指示書を設定します。 |
| アウトプット | AIの回答が出力されます。 |
| 履歴保持 | 過去のやり取りを保持するかどうか設定します。 |
AIには、それぞれ得意不得意があります。
>> おすすめのAI
プロンプト設定からデフォルト設定を変更できます。
>> プロンプト設定
自分で修正したい場合は、[アウトプット]内を書き換えてください。
AIに修正してほしい場合は、[インプット]に追加テキストを入力して再実行してください。(履歴保持ON)
