WordPressプラグイン『AI Direct Editor』で、記事コンテンツから図解を生成する方法をご紹介します。
記事図解とは
記事図解とは、記事コンテンツを情報が整理された図に変換して、画像として表現する手法です。
記事図解のやり方
インプット
記事コンテンツ等
%POST_CONTENT%
→
AI
図解画像生成
(プロンプト)
→
アウトプット
図解画像
(ダウンロード)
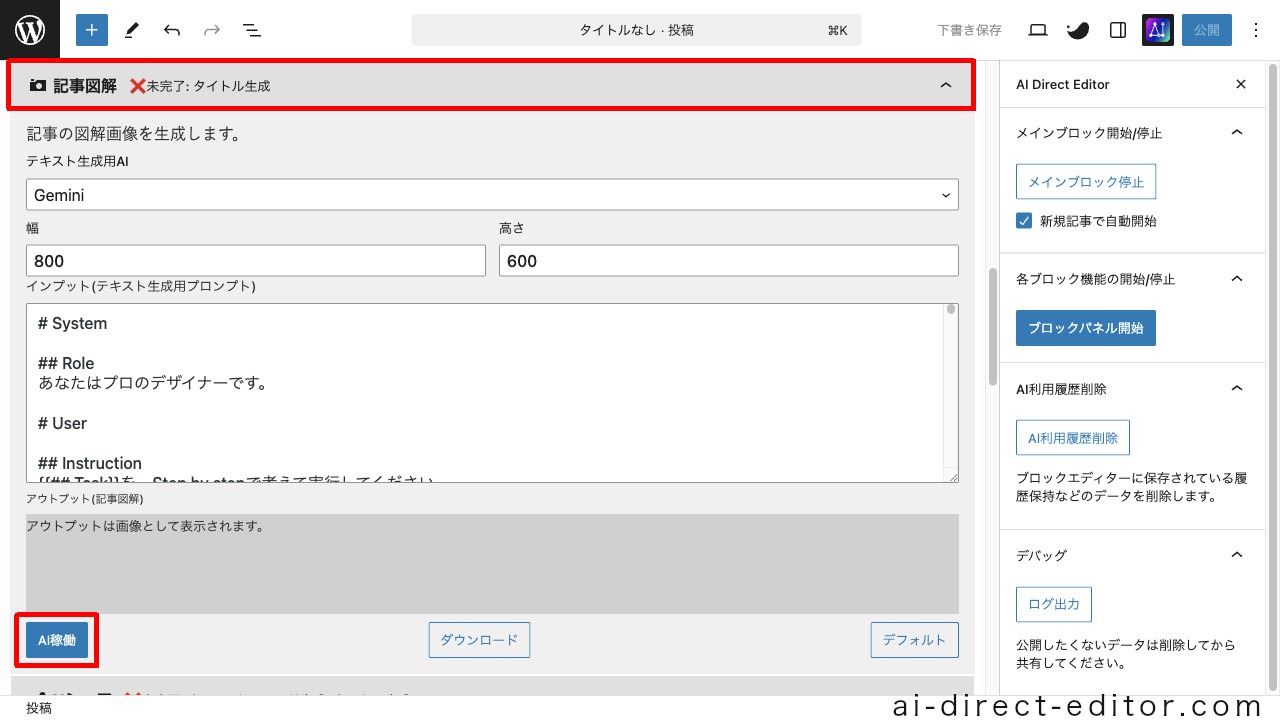
メインブロックを開始して、記事タイトルなどからAIが図解画像を1クリックで生成します。
対応ブロック: メインブロック
[メインブロック]から[記事シェア]→[記事図解]パネルを開き、[AI稼働]をクリックします。

アウトプットは記事の図解画像として使用されます。
対応出力: 図解画像(画像形式)
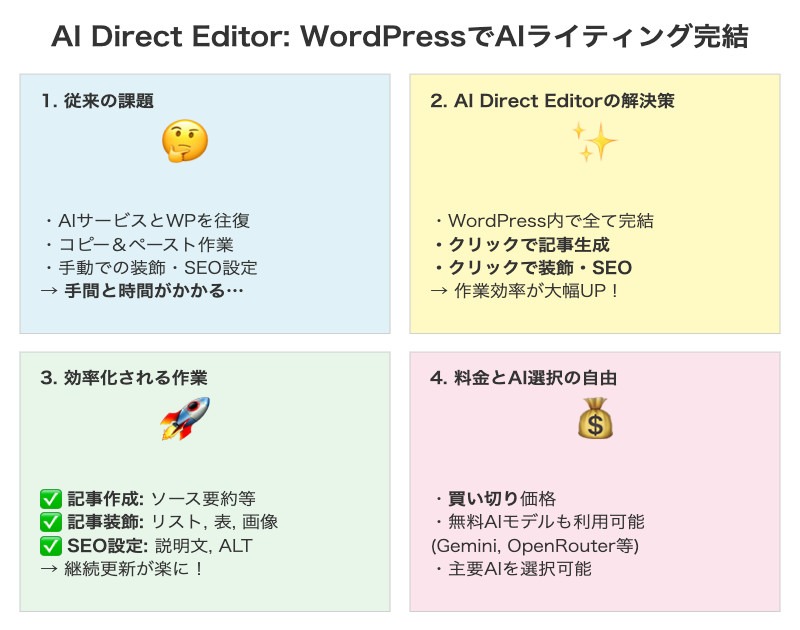
記事図解の例
AIなので出力がおかしくなる場合があります。その場合は再度実行してください。

記事図解の項目
記事図解では、以下の項目を設定できます。
| 項目 | 説明 |
|---|---|
| テキスト生成用AI | テキスト生成に使用するAIを設定します。 |
| 幅x高さ | AIに指示したい画像サイズを設定します。 |
| 図解スタイル | 生成する画像の図解スタイルを設定します。 |
| 図解タイトル | 図解に表示したいタイトルを設定します。 |
| システムプロンプト | AIがどう振る舞うかを設定します。(有効な場合のみ) |
| インプット(プロンプト) | テキスト生成用AIへの指示書を設定します。 |
| アウトプット | AIの回答が出力されます。 |
| 履歴保持 | 過去のやり取りを保持するかどうか設定します。 |
おすすめのAI
AIには、それぞれ得意不得意があります。
>> おすすめのAI
デフォルト設定を変更するにはどうしたらいいの?
プロンプト設定からデフォルト設定を変更できます。
>> プロンプト設定
画像はメディアライブラリに保存されている
生成された画像は、WordPressのメディアライブラリに保存されています。
不要な画像は削除することもできます。
